效果图:案例中 通过监听鼠标的mouse over事件 从而进行tab栏以及图片 垂直向上或者向下 的切换 html:在·box中 我们将tab以及图片分为俩个部分 通过 浮动的方式 进行一个布局 给图片的盒子 设置一个溢出隐藏 让他显示 第一张图片 <!-- 左侧选项 --> <div class="tab&
效果图:案例中四个按钮 当我们点击 第一个或者第二个时 方块都会进行一个位置互换 并且顶部的数字 会移动到最低部 当点击第三个按钮时 图中的方块 会以中间的方块为中心 进行对角互换位置 第四个按钮则是对四个对角位置的方块 进行一个位置互换html:css:方块我们可以通过弹性布局 进行水平垂直居中 和排列 然后通过给transform添加transition动画达到我们点击时 的动画效果  
效果图:发光泡泡上升效果 主要是通过 css去对div进行圆角设置 以及 动画 然后在js中 通过for循环去创建 div并插入到元素中 配合动画进行 从而达到的一个效果html:紧接着就是通过css对我们的元素 进行一个修饰 达到以上的效果 并且单独给每一个设置好不同的 动画时间以及动画延迟 * { padding: 0; margin: 0; } body { &nbs
效果图:效果中 通过css1去实现一个蜡烛的火焰的动画 可以通过定位 以及关键帧动画的方式去实现html: 我们先将蜡烛的主体以及火焰的焰光阴影部分写好 * { padding: 0; ma
效果图:当鼠标移入到楼梯上是 文字会进行一个向上运动 下面一阶的移动到上面 当移出时 则是运动到原来的样子html:<div class="box"> <div class="item"> &
效果图:在输入框中 进行文字输入 点击 搜索时 会将对应的文字 进行一个高亮显示 在进行下一次搜索之前 会将 上一次的高亮显示移除 主要是通过正则的方式 检索出对应的文字 然后将其替换处理html:当点击按钮时 获取到input中的value值预览:接下来在创建一个对象 在里面写入 高亮时的颜色 以及内容 这里的内容可以绑定从input中获取的val然后就是对输入的内容进行一个判断 当获取到是一个空字符串· 返回false 如果不是则对
效果图:案例中通过点击按钮进行文章的展开以及收起 且按钮的文本随着文章一起进行改变 我们可以通过jQuery中的hide和show方法进行实现html: <div class="box"> <ul class="item"> &nb
效果图:在案例中的按钮 周围会出现金色灯光 围绕按钮进行移动 当鼠标移入时 按钮会进行放大 倾斜 并且动画也会进行暂停 移出时将继续html:css:这次css重点其实就是当鼠标移入到按钮上时 动画通过css进行暂停继续的效果完整代码:<!DOCTYPE html> <html lang="en"> <head> &nb
效果图:从案例中 可以看见 当鼠标移动到黑色圆圈上面的时候 嵌入在丝带中的圆圈 会向上移动 整体浮现出来 这次效果 主要是通过定位设置 以及旋转相配合html:首先我们将丝带的主体部分 以及俩侧设置好 可以通过定位旋转的方式来进行 * { padding: 0;
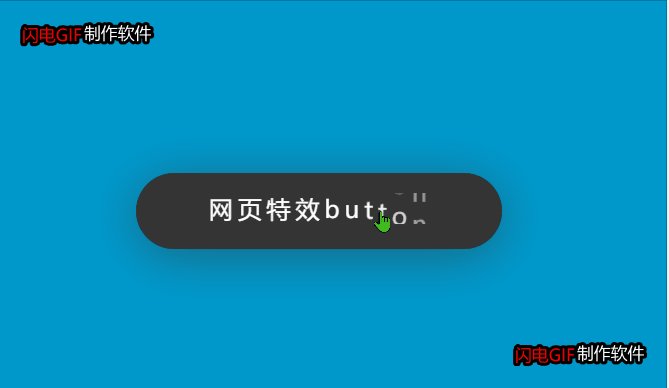
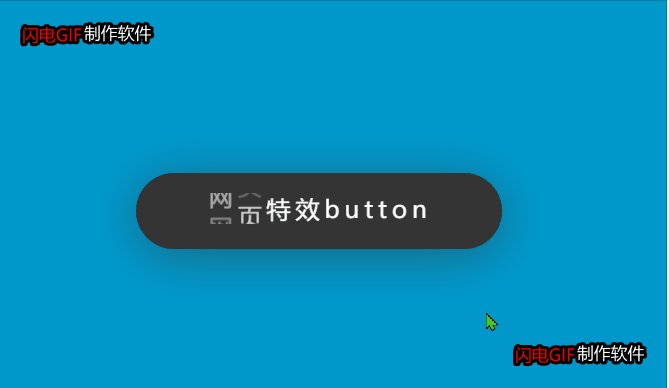
效果图:
当鼠标移入到按钮中时 按钮中的文字 从头到尾向上进行一个翻转切换 当鼠标移出时 同样文字 会向下进行一个 从头到位的顺序进行翻转
Jquery 2022-12-02
Jquery 2022-12-02
Jquery 2022-12-02
Vue 2023-07-14
Vue 2023-06-02
Vue 2023-06-02
Vue 2023-07-07
Vue 2023-07-19
Vue 2023-07-03
Vue 2023-07-26
扫码二维码
获取最新动态
